Как настроить тайлы на Windows Phone 8

Я давно пользуюсь Windows Phone, начиная ещё с 7 версии. Меня всегда привлекало отображение информации в виде тайлов. С одной стороны, в целом, они напоминают виджеты у Android, но с более стандартизированным стилем. Это может нравиться или нет, но мне нравится. Единственное, чего не хватало, так это изменения размера тайлов, как ни крути, но около 80% приложений в WP7 использовали квадратный тайл на пол ширины экрана, и часто хотелось некоторые сделать шире, некоторые – уже. К счастью, такую возможность добавили в WP8.
Наблюдая за тем, как люди используют свои смартфоны на новой в то время ОС, я понял: они не понимают, как использовать тайлы. Всё, что они делают – уменьшают их и превращают в подобие иконок, без визуального отображения информации.
Я совсем не претендую на звание “гуру WP”, а просто попробую описать два принципа, которые, я надеюсь, помогут пользователям WP лучше распределить свои иконки. Если в какой-то момент вам покажется “многа букаф” – просто переходите к выводам :) Чувствую, Android-фаны будут “дико лютовать” в комментариях, извините, ребята.
Первый подход: приоритет нажатий
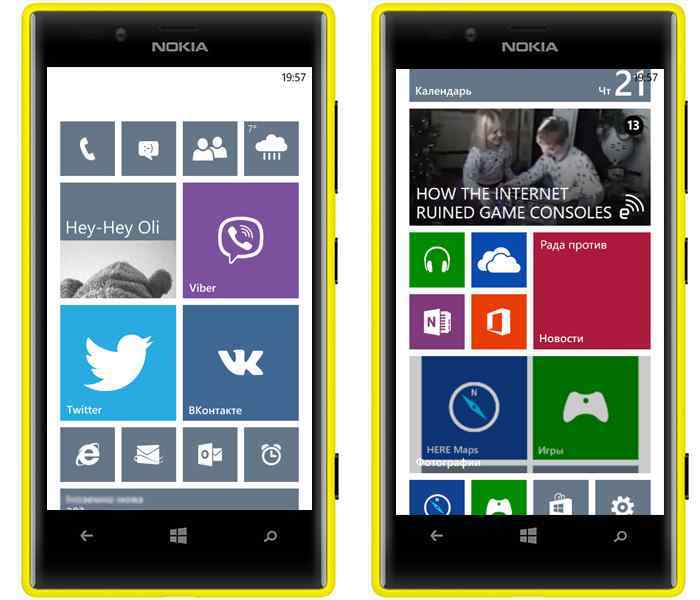
В чём, собственно, суть: назначьте “живим плиткам” размеры, которые соответствуют частоте использования, выше по уровню ставьте наиболее используемые тайлы. Это занимает больше места, но глаз всегда будет цепляться за размер плитки и навигация по рабочему столу будет комфортние и быстрее. Для примера, я покажу расположение своих “квадратиков”.

А теперь – подробнее :)
Строка 1: телефон, сообщения и два тайла email: рабочий и личный. Хоть я и использую эти тайлы относительно часто, но я уменьшил их и превратил в некое подобие панели нотификации, потому они расположены в ряд, и все – маленького размера.
Строка 2: контакт моей девушки и контакты. Мне всегда удобно иметь под рукой тайл девушки: так не приходится долго искать её в телефонной книге, а также удобно иметь доступ к её фотографиям и обновлениям. Тайл контактов я использую, как ленту обновлений Facebook, Twitter и LinkedIn, а также для обновления статусов в этих сетях. В целом, и тем, и тем пользуюсь часто, а потому ставлю средний размер.
Строка 3: музыка и IE. Хаб музыки отыгрывает двойную роль: с одной стороны, это – доступ к музыке, видео и радио, с другой – доступ к Youtube через приложение MetroTube, это дает возможность не выносить приложение отдельно на экран. Часто ли я использую тайл “Музыка”? Да каждый день! IE – это просто IE. Что я с ним делаю? Захожу на Keddr, конечно! А это – очень часто :) А, значит, оба тайла – среднего размера.
Строка 4: “Квадратик Майкрософт” и Viber. “Квадратик Майкрософт”: Office, OneNote, Skydrive и Bing Новости. Я не часто вызываю эти приложения напрямую: Office открывается сам, когда я читаю рабочие документы из почты, Skydrive – только если нужно поделиться чем-то из личных файлов, а новости Bing – на случай, если закончились другие источники чтения :) Соответственно, их стоит сделать меньшего размера. Viber – мой основной мессенджер, вместо него у вас может быть Skype, Whatsapp или VK, в любом случае – штука частоиспользуемая, а, значит, средний размер.
Строка 5: фотографии (кстати, на этом тайле сейчас изображен скриншот, который я делал для статьи). Хаб выполняет много задач сразу: я могу получить доступ к своим фото или фото в Skydrive, фото моих друзей, а также – к приложению “Nokia Фотостудия”. Я иногда читаю комиксы, и в таком случае тайл “увеселяет” рабочий стол фрагментами из разных комиксов и т.п. Ставим “широкий” размер – и красиво, и удобно.
Строка 6: Engadget. Очень часто обновляемый тайл. Его удобно держать в широком виде ради того, чтобы видеть и картинку новости, и описание. Это позволяет решить, буду я читать новость или нет. Заменю на Keddr-тайл, как только он появится в маркете ;) Кстати, в приложении Bing новости вы можете подписаться на Engadget, TechCrunch и др., чтобы не использовать отдельные приложения, но это не так функционально.
Строка 7: карты Here и Xbox. Я не часто использую ни то, ни другое, но визуально их красивее сделать среднего размера, вы также можете поставить box рядом с эмулятором вашей любимой приставки, а карты – рядом с Foursquare, так будет гармоничнее. В случае, если вы используете Xbox дома и у вас есть друзья с Xbox, к тому же вы не пиратите и используете соц. сеть Xbox (я понимаю, что это – невероятное стечение обстоятельств, но давайте представим… просто гипотетически, окей?), тогда можно сделать Xbox-тайл шире и он будет отображать сообщения ваших друзей, а рядом поместить SmartGlass. В целом, это место – для приложений, которыми вы не пользуетесь супер часто, будь-то просмотр трейлеров к фильмам или говорящий хомяк. Размещайте тайлы, которыми пользуетесь не часто, но за которыми не охота лезть в общее меню.
Строка 8: маркет и настройки. Я всегда ставлю их самыми последними, и потому к ним легко добраться буквально в два вертикальных свайпа. Если вы хотите больше удобства, замените тайл “Настройки” на тайлы маленького размера с настройками Wi-FI и передачи данных (их можно скачать в маркетплейсе). Хаб “Маркет”, помимо прямого назначения, будет показывать ваши обновления приложений.
Камера и всё, что с ней связано, запускается хардверной кнопкой и переключением “линз” (панорама, умный снимок), потому нет смысла выносить их на главный экран.
Второй подход: информативность

В данном случае упор делаем на информацию, которую отображают плитки. К примеру: выносим приложение Twitter или Facebook (а в данном случае – ВК) на рабочий стол для получения быстрых уведомлений, а хаб контактов делаем маленького размера, поскольку он не выводит никакой информации. Максимум места выделяем под информационные приложения: Engadget, Новости Bing и тп.
И наоборот: приложения без обновляемой плитки (IE, игры, карты) или приложения, у которых есть только обновляемая цифра, но нет сообщения или изменяемой картинки (почта, сообщения, погода), делаем маленькими.
Еще немного:
Почему серые плитки? Я выбираю цвет относительно экрана блокировки. В данном случае:
Совет: не знаете, чем забить пустое место – запихните квадратную картинку с узором или просто фоном, совпадающим с цветом тайла на телефон, и закрепите её на рабоче столе.
Итоги
Возможно, мои идеи кому-то покажутся идиотскими или слишком надуманными. Возможно, они не подходят кому-то из-за количества используемых приложений или их специфики, кому-то эти методы не понравятся чисто визуально. Всё, что я хотел сказать: выберите идею и следуйте ей, например – располагайте тайлы по цвету или зиг-загом, заполняя пробелы вашими фотографиями. Для тех, кто устал читать ещё в начале: я описывал комбинирование по количеству (чем больше кликов по тайлу – тем тайл больше) и по выводимой информации (чем больше отображения информации, обновления статусов и т.п. – тем больше тайл).
Я надеюсь, вам было интерестно. Спасибо.
